CSS, short for Cascading Style Sheets, is a fundamental technology in web development that plays a crucial role in the visual presentation of websites and web applications. It provides a powerful mechanism for controlling the layout, formatting, and appearance of HTML documents, allowing developers to create stunning and engaging web experiences. As a cornerstone technology of the web, CSS has evolved over the years, adapting to the changing needs and advancements in web design. From its humble beginnings as a simple language for styling text, CSS has grown into a robust and versatile tool that enables developers to create responsive layouts, apply complex animations, and customize every aspect of a web page's visual design.
CSS is a style sheet language
CSS is a style sheet language. It is not a programming language like JavaScript or Python, but rather a declarative language specifically designed for describing the visual presentation of HTML and XML documents.
CSS comes with its own set of formatting rules to identify elements in a document and specify what styles should be applied. CSS is used to define the layout, colours, fonts, sizes, and other stylistic aspects of web pages. It works by selecting HTML elements and applying styles to them, either directly or through inheritance. CSS is supported by all modern web browsers and is an essential technology for creating attractive and responsive web designs.
Applying CSS to HTML
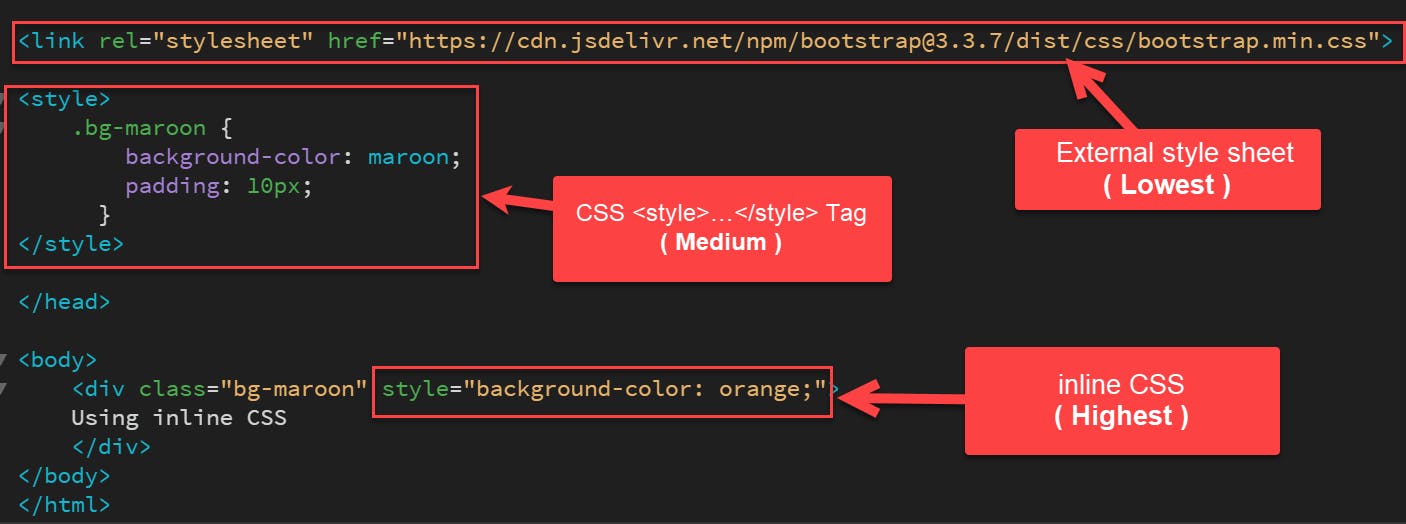
CSS can be applied to an HTML element in three different ways, the cascading part of CSS means that style information from these multiple sources can be combined.
Inline CSS
Inline styles are applied directly to individual HTML elements using the "style" attribute. This method is useful for applying unique styles to specific elements. Here's an example:<p style="color: blue; font-size: 16px;">This is a paragraph with inline styles.</p>
Inline styles should generally be avoided for the following reasons:
Maintenance and Readability: Inline styles can make the HTML document cluttered and harder to read, especially when multiple elements have inline styles. It becomes challenging to understand and modify the styles as they are mixed with the content.
Code Reusability: Inline styles are not reusable. If you want to apply the same style to multiple elements, you have to duplicate the inline style code, which can lead to code redundancy and increase the maintenance effort.
Specificity Issues: Inline styles have high specificity, which means they override styles defined in external stylesheets or internal stylesheets. This can make it challenging to manage and maintain consistent styles across different parts of the website.
Separation of Concerns: Inline styles violate the principle of separating the content (HTML) from the presentation (CSS). It is considered best practice to keep HTML responsible for the structure and content, while CSS should handle the visual appearance.
Collaboration: When working in a team, separating the CSS into external stylesheets allows different team members to work on the HTML and CSS files independently. Inline styles can cause conflicts and make collaboration more complicated.
However, there may be rare scenarios where inline styles can be useful, such as applying quick temporary styles or dynamically generated styles using server-side languages. In general, it is recommended to use external or internal stylesheets for better code organization, maintainability, and reusability.
Internal CSS
Internal styles are defined within the HTML document using the<style>tags in the head section. This method is suitable when you want to apply styles to multiple elements within a single document.
Here's an example:<!DOCTYPE html> <html> <head> <style> p { color: blue; font-size: 16px; } </style> </head> <body> <p>This is a paragraph with internal styles.</p> </body> </html>Using internal styles in CSS has its own advantages and disadvantages...
Advantages of Internal Styles
Simplified File Structure
With internal styles, you don't need to manage and link an external CSS file separately. All the styles are defined within the HTML file itself, making it easier to organize and distribute the document as a standalone entity.Portability
Internal styles make the HTML document self-contained, which means you can easily share or distribute the file without worrying about associated CSS files. It simplifies the process of sharing code snippets or templates.Faster Initial Loading
Since the styles are embedded directly in the HTML file, there is no need to make an additional HTTP request to fetch an external CSS file. This can result in faster initial loading times for smaller documents.
Disadvantages of Internal Styles
Limited Reusability
Styles defined within the HTML document using internal styles are limited to that particular document. They cannot be easily reused across multiple HTML files or web pages, leading to code duplication if similar styles are required.Code Maintainability
As the size and complexity of the HTML document increase, managing and maintaining styles within the same file can become cumbersome. It can make the code harder to read, understand, and update, especially for larger projects.Specificity Issues
Internal styles have a higher specificity than external stylesheets, which can lead to conflicts and unexpected behaviour when trying to override or combine styles from different sources. Resolving specificity issues can be more challenging within the same document.Collaboration Challenges
When multiple developers are working on the same HTML document, managing and merging changes to the internal styles can be more difficult compared to external stylesheets. Version control and collaborative workflows may become more complex.
External CSS
External stylesheets are created as separate CSS files and linked to the HTML document using the<link>tag. This method is ideal for maintaining consistent styles across multiple HTML documents.
Here's an example:styles.css:
p { color: blue; font-size: 16px; }index.html:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="styles.css"> </head> <body> <p>This is a paragraph with external styles.</p> </body> </html>
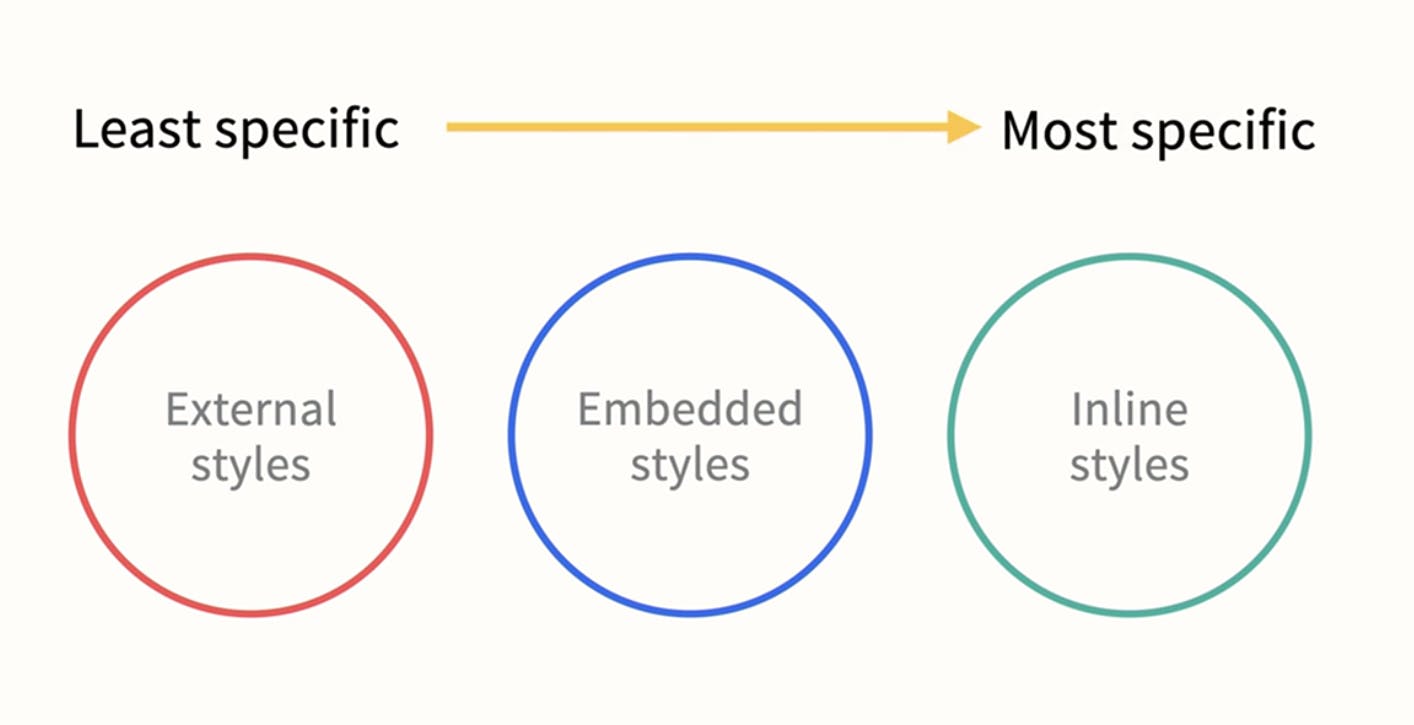
In all these methods, CSS rules can target different HTML elements using selectors such as element names, class names, or IDs, each with varying levels of specificity. Inline styles have the highest specificity and override styles defined in external stylesheets or internal stylesheets. Internal styles have a moderate specificity, allowing for selective styling within the HTML document. External stylesheets have the lowest specificity and can be applied globally across multiple HTML documents.


What is CSS specificity?
In web development, it is common to write multiple CSS rules for an element, but sometimes a few of them may not get applied because the browser decides which rule will be applied to the element, this is called specificity.
CSS specificity is a set of rules that determines which styles should be applied to an HTML element when multiple conflicting styles are present. Specificity is based on the selectors used to target elements and determines the order of precedence for applying styles. It helps resolve conflicts when different styles have conflicting instructions for the same element. Specificity is calculated by assigning a weight or value to different types of selectors. The higher the specificity value, the higher the priority of the style rule.
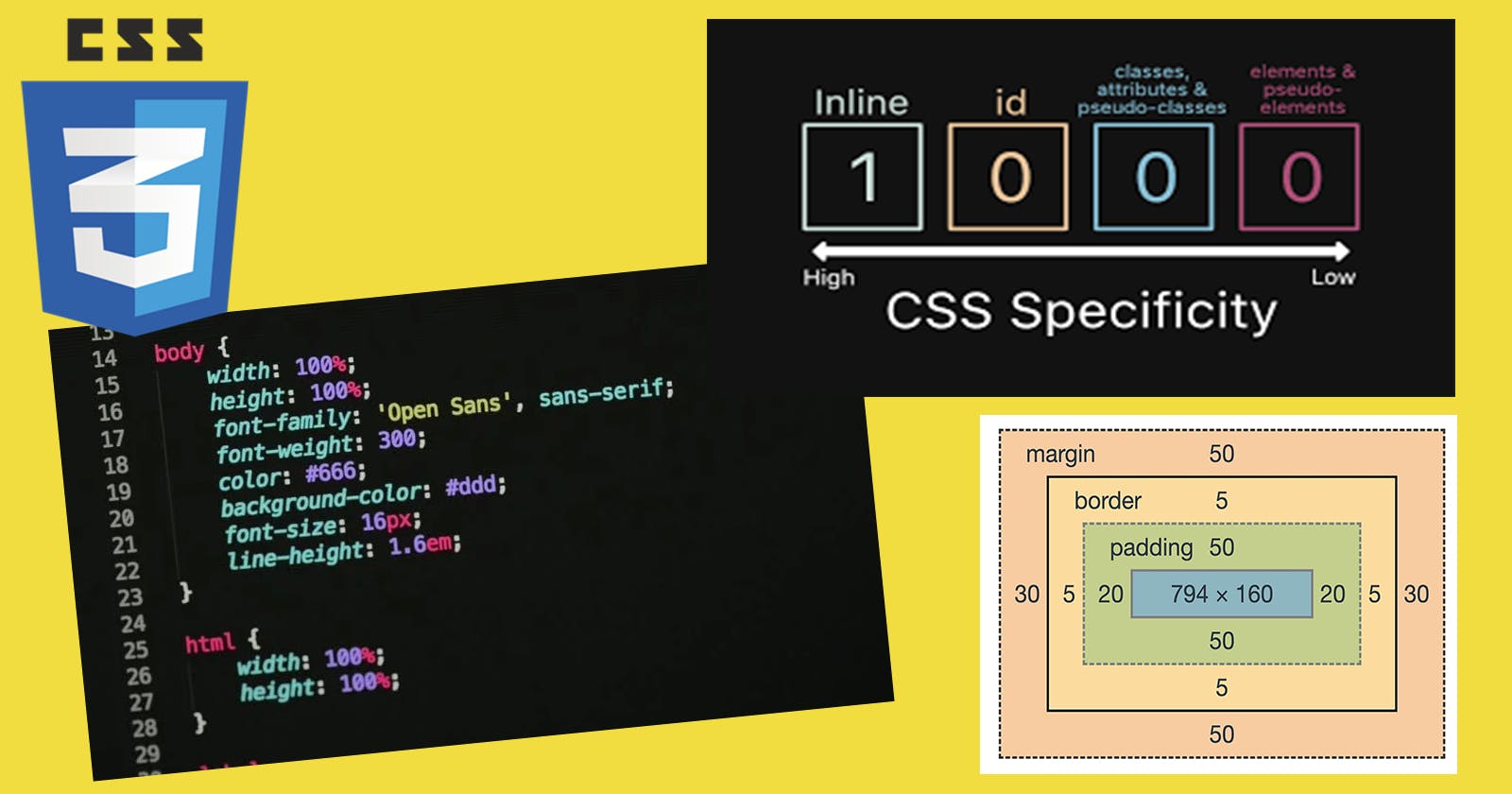
There are four main specificity rules:
CSS specificity is calculated based on a specific set of rules. Each type of selector contributes a certain weight or value to the overall specificity.
Here's a breakdown of how specificity is calculated:

Inline Styles
Inline styles have the highest specificity. Styles defined directly on an HTML element using the "style" attribute will override any other styles applied to the element. An inline style has the highest specificity and contributes a value of 1,000 to the specificity calculation.
Here's an example:<p style="color: red;">This paragraph has an inline style.</p>ID Selectors
ID selectors have a higher specificity than class selectors or element selectors. An ID selector is denoted by the "#" symbol followed by the ID name. An ID selector contributes a value of 100 to the specificity calculation. Each occurrence of an ID selector adds 100 to the total specificity value.
Here's an example:<p id="special-paragraph">This paragraph has an ID selector.</p>#special-paragraph { color: blue; }Class Selectors and Attribute Selectors
Class selectors and attribute selectors have a lower specificity than ID selectors but higher than element selectors. Class selectors are denoted by a "." followed by the class name, while attribute selectors target elements based on specific attributes. Class selectors, attribute selectors, and pseudo-classes (e.g., :hover) each contribute a value of 10 to the specificity calculation. The number of occurrences of these selectors is summed up to determine the specificity value.
Here's an example:<p class="highlight">This paragraph has a class selector.</p>.highlight { color: green; }Attribute Selectors
<p data-type="my-attribute">This paragraph has an attribute selector.</p>[data-type="my-attribute"] { color: orange; }Element Selectors
Element selectors have the lowest specificity. Element selectors and pseudo-elements (e.g., ::before) have the lowest specificity and contribute a value of 1. The total number of element selectors and pseudo-elements is counted for the specificity calculation. They target elements based on their tag name.
Here's an example:<p>This paragraph has an element selector.</p>p { color: gray; }[data-type="my-attribute"] { color: orange; }
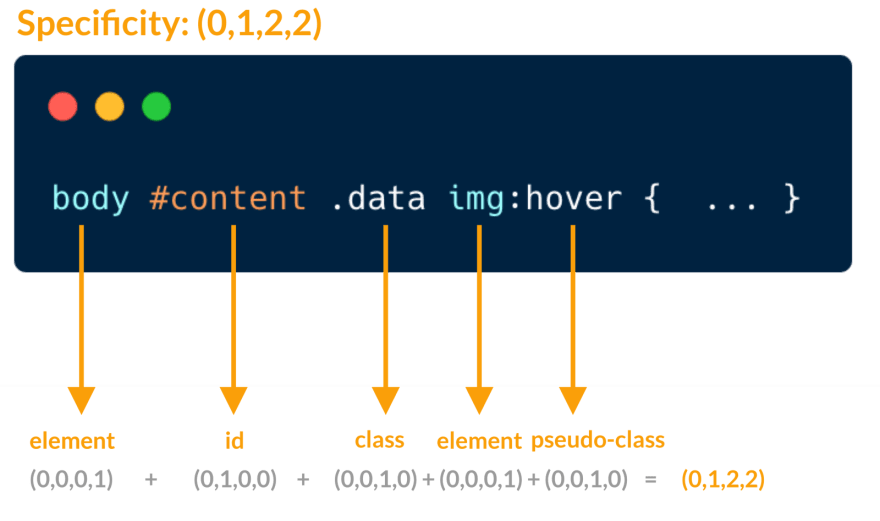
When comparing two or more selectors, the specificity values are compared digit by digit from left to right. The selector with the higher specificity in the leftmost digit will take precedence. If two selectors have equal specificity in a digit, the comparison proceeds to the next digit until a clear winner is determined.
For example, consider the following CSS rules:
p {
color: blue; /* specificity: 1 element selector */
}
#special-paragraph {
color: red; /* specificity: 1 ID selector */
}
p#special-paragraph {
color: green; /* specificity: 1 element selector + 1 ID selector */
}
In this case, the rule with the highest specificity is p#special-paragraph, as it has both an element selector and an ID selector, giving it a higher specificity value than the other two rules.
Understanding how specificity is calculated allows developers to write more precise CSS rules and effectively manage conflicting styles.