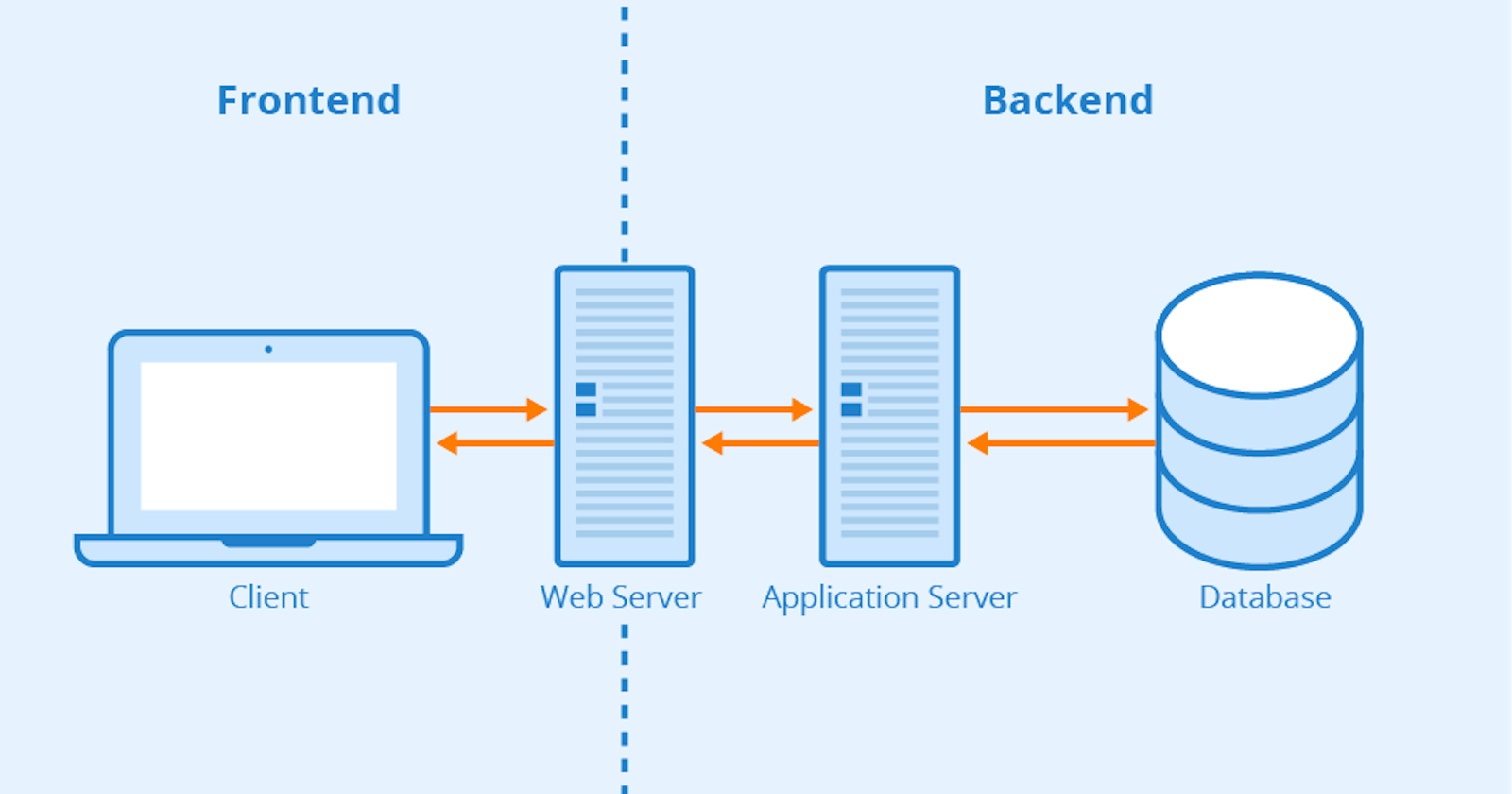
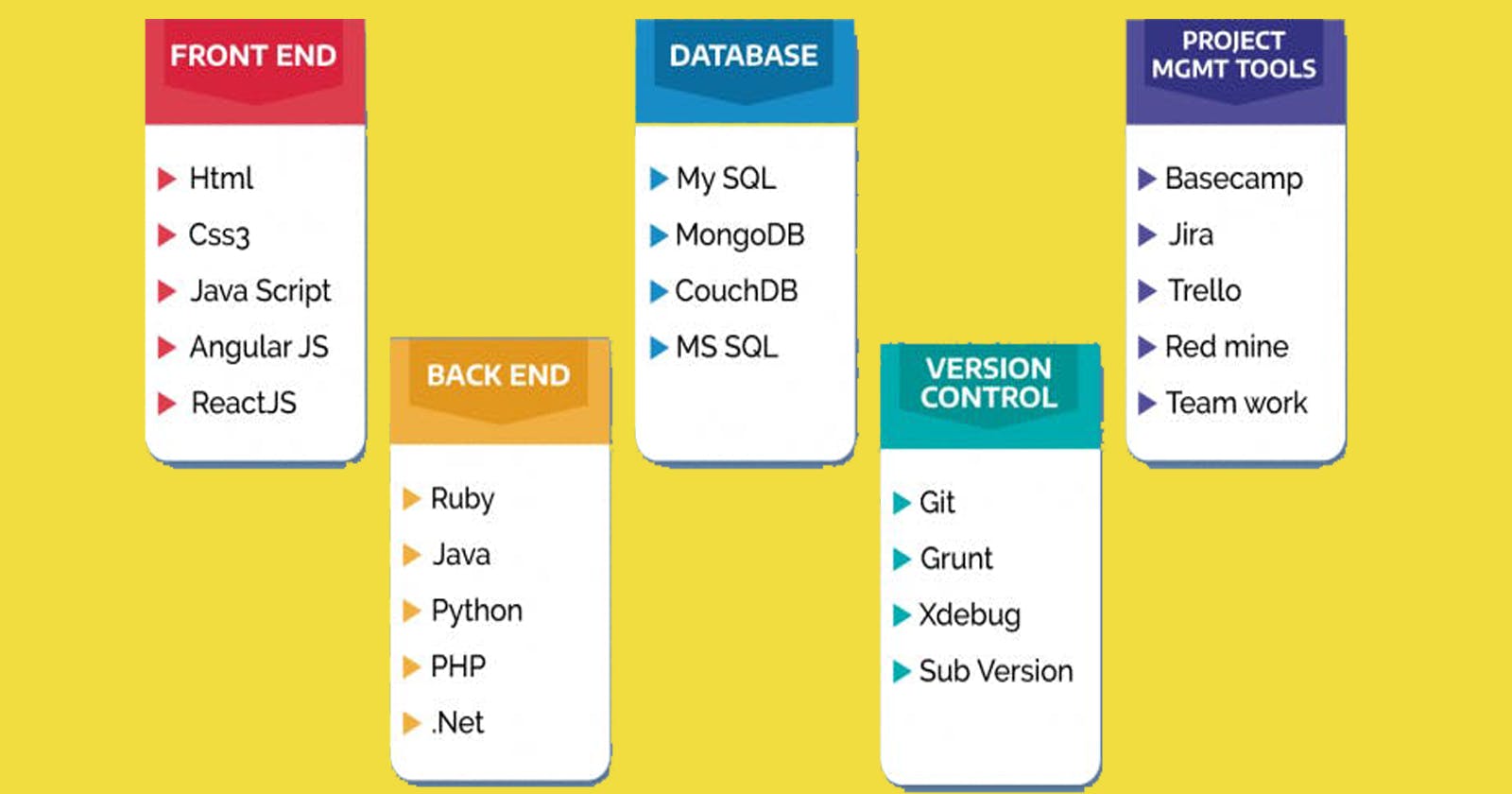
Every website in general consists of two parts. A Frontend, and a Backend . The frontend is the part that you see in your browser, this is the part users interact with, the backend is the part that powers and drives the frontend, it works behind the scene mainly storing data in various databases, and provides this data to the frontend.

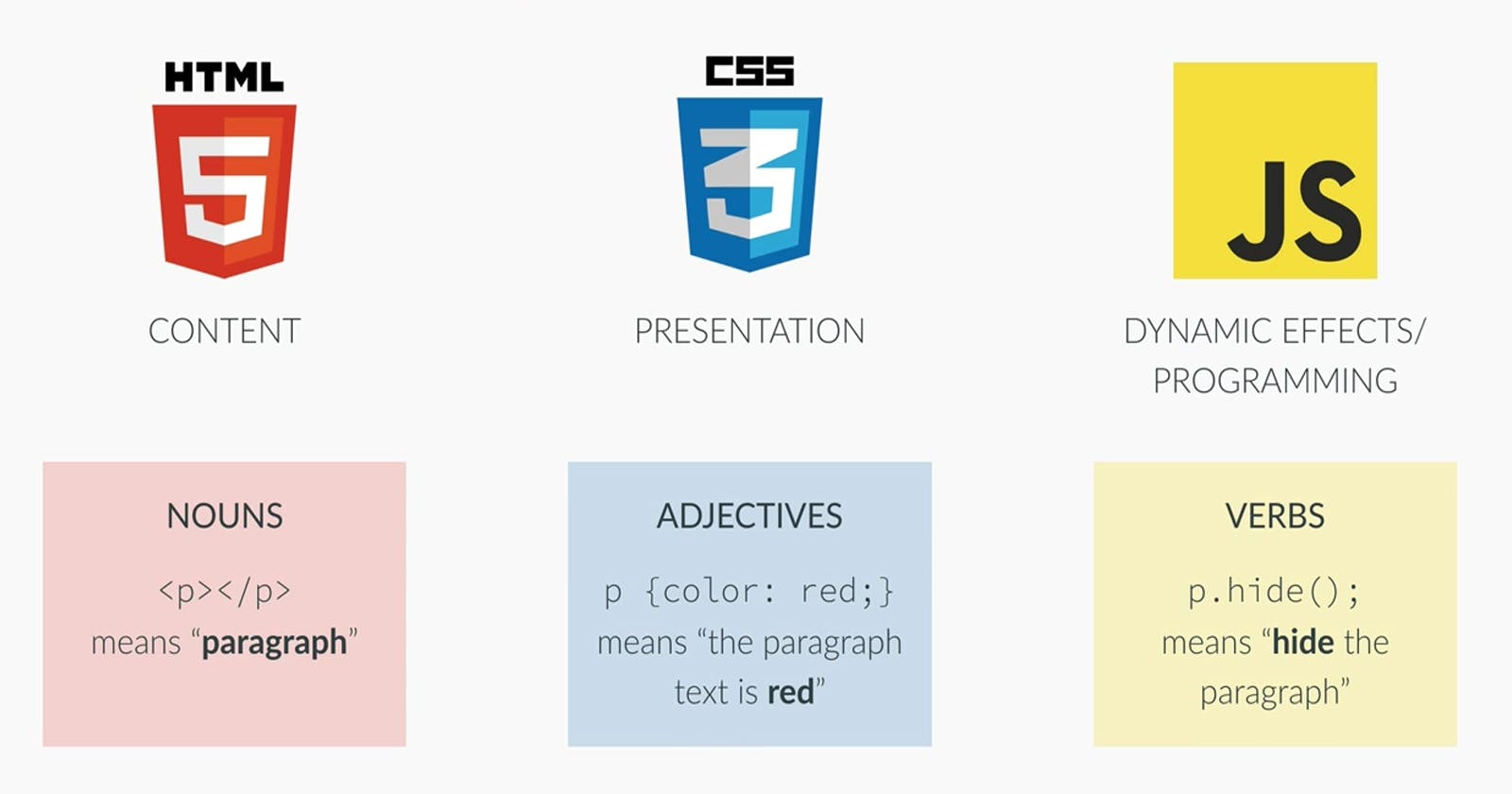
The three main languages used in frontend development are HTML , CSS and JavaScript.
So now we know the the languages used for building the frontend of a website, what exactly happens when we type a URL like https://hashnode.com/@pedbad/joinme into a browser and hit enter?

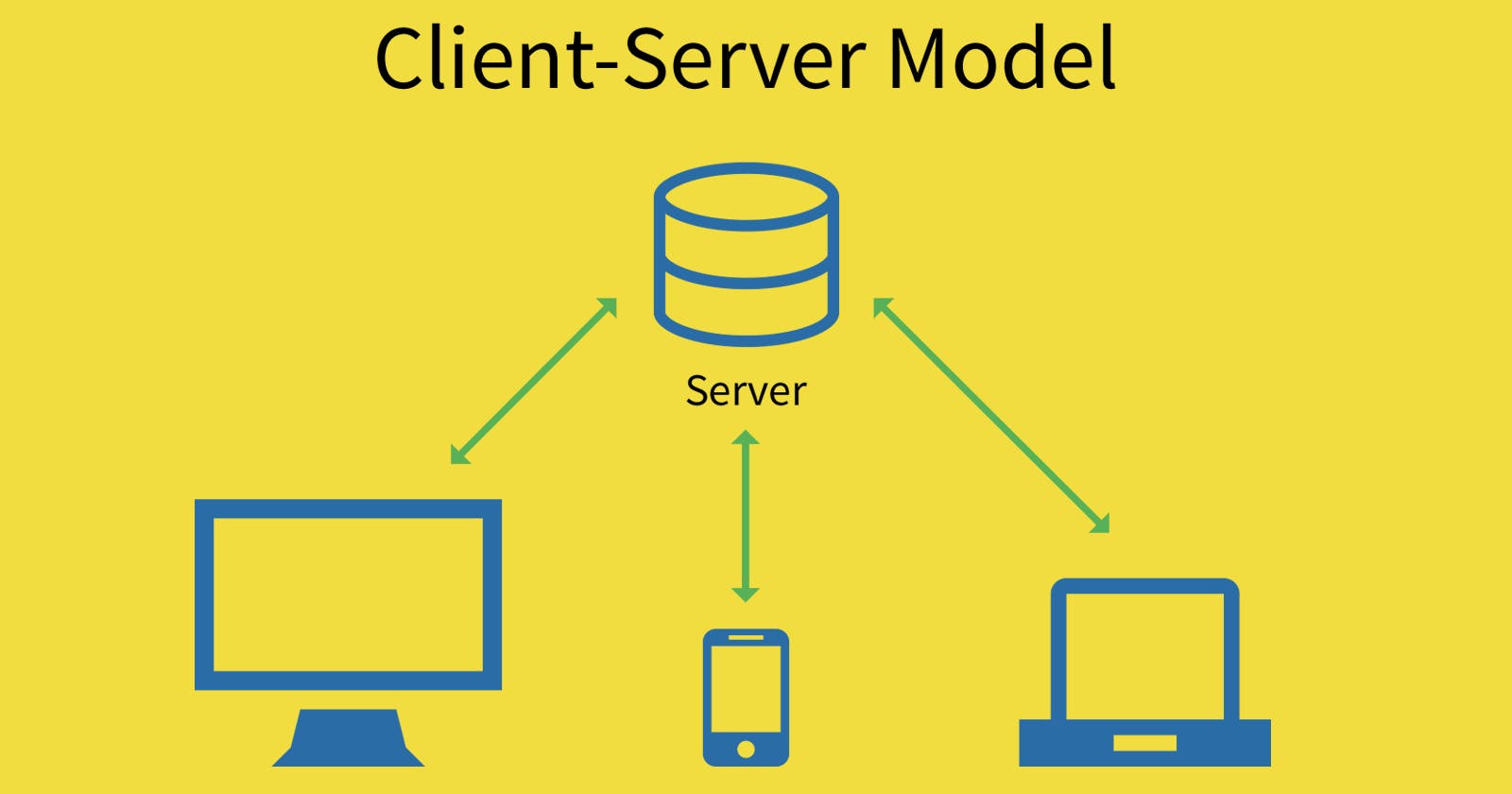
URL stands for Uniform Resource Locator , the URL is used to locate a resource on the internet. The internet uses the Client-Server model. Web browsers communicate with web servers using the HyperText Transfer Protocol or HTTP for short.

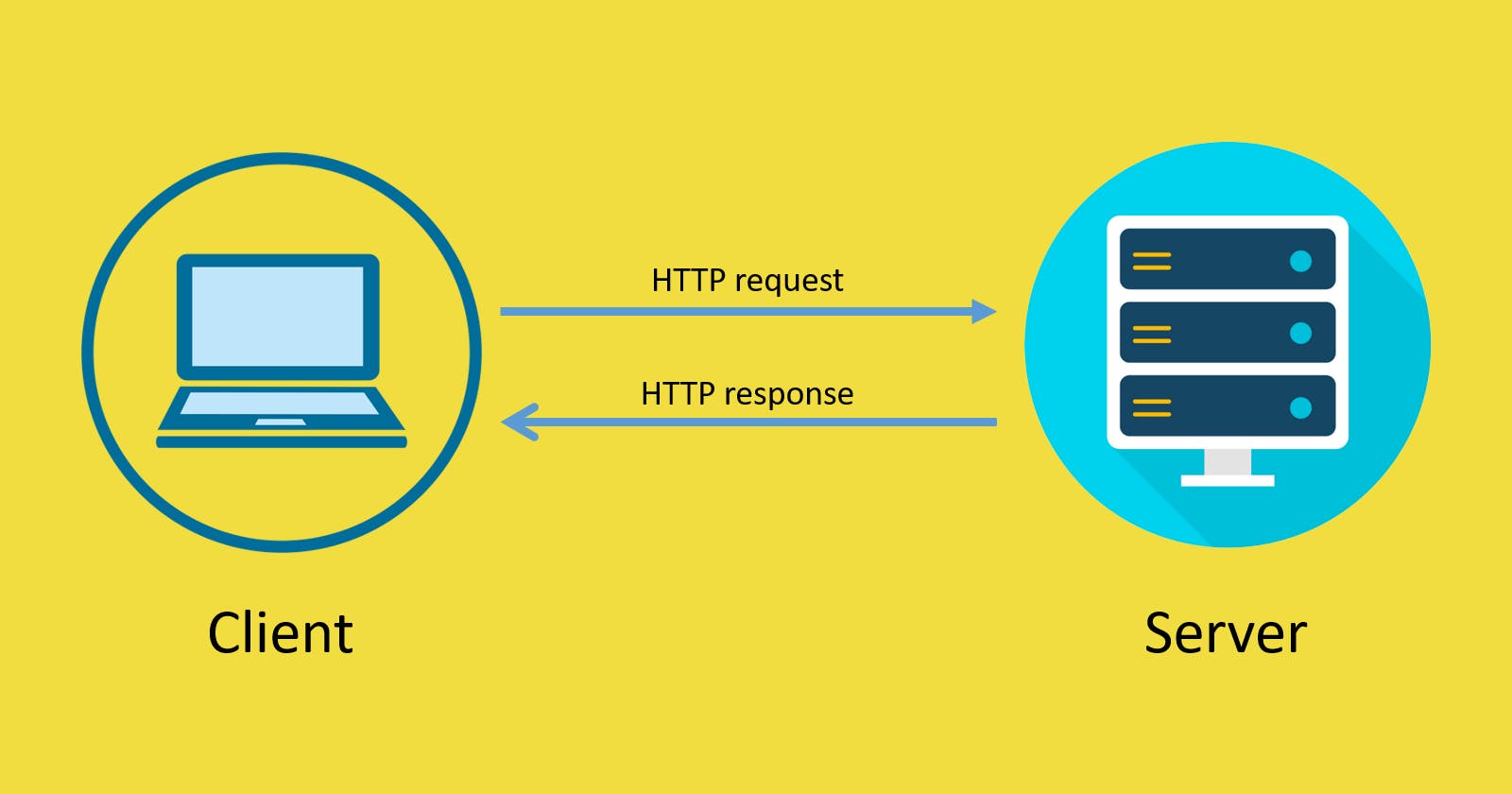
Essentially, the client (your browser) requests a service, and the server responds by providing that service. The language that the client and server use to talk to each other is HTTP, its just a very simple plain textual language for devices to communicate over the internet.
HTTP messages are how data is exchanged between a server and a client.
//A simple request message example:
GET /index.html HTTP/1.1
Host: www.pedbad.co.uk
Accept-Language: en-us
With HTTP messages the browser tells the server what resource it wants, when the server receives the message if figures out what the client is asking for and then it will send a message back to the client.

Every data exchange using the HTTP protocol involves two messages, a request and a response.
//A simple response message example:
HTTP/1.1 200 OK
Date: Oct 2021 08:15
Content-Type: text/html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello world!</h1>
</body>
</html>
When the browser receives and reads the response, it builds what we call a Document Object Model or DOM for short.
Simply put the DOM represents the elements in the HTML document. These elements are all the building blocks of the HTML page, like Headers, Paragraphs, Lists, Images, Links etc...

As the browser is reading the HTML document that is returned from the server, it may discover references to other resources in the HTML document like Fonts, Images, and other resources. Each of these resources will also have a URL address, so for each resource the browser will send further HTTP requests to the server to request that resource. Typically these additional HTTP requests are sent in parallel, so the page can be loaded as quickly as possible.
Once the browser has received all the resources, it will then render the HTML document, so users can view the web page.