Creating accessible Web Pages
When it comes to web development, using semantic HTML elements is crucial for creating websites that are not only visually appealing but also accessible and adaptable. Semantic HTML refers to the practice of using HTML tags that accurately describe the purpose and structure of the content they enclose.
According to W3Schools, a semantic element clearly describes its meaning to both the browser and the developer. This article will explore the benefits of semantic HTML and provide specific examples to showcase how it can significantly improve the quality of your web pages.
Improving Document Structure:
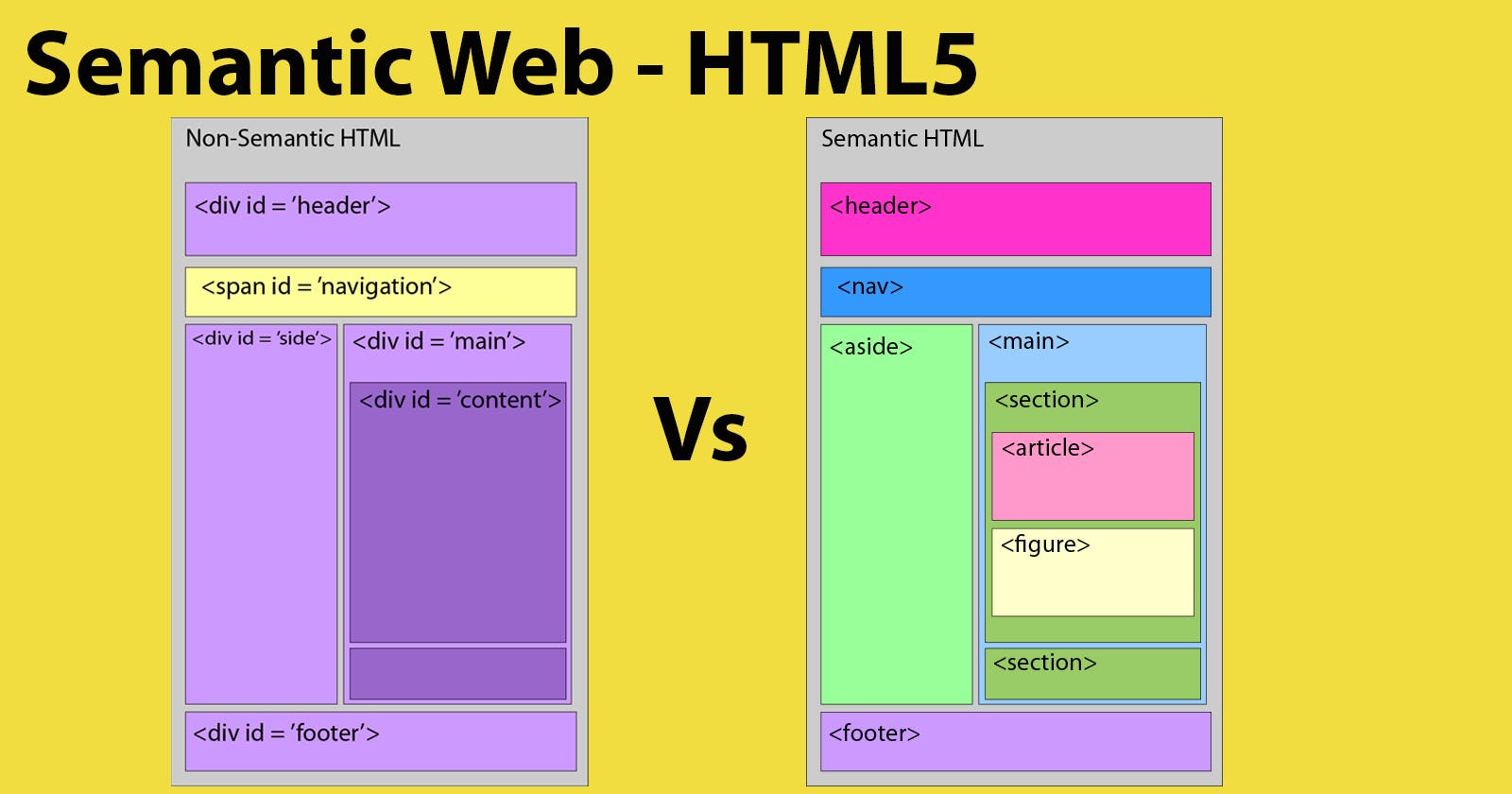
One of the primary advantages of semantic HTML is its ability to enhance the structure of web documents. Let's consider an example where a web page is created without any semantic elements:
<!-- Non Semantic HTML -->
<div id="header">...</div>
<span id="navigation">...</span>
<div id="main-content">...</div>
<div id="sidebar">...</div>
<div id="footer">...</div>
In the above example, it is challenging to determine the purpose of each division, leading to a lack of clarity for both humans and search engines. By utilizing HTML5 semantic elements, the code becomes more meaningful and easier to interpret:
<header>...</header>
<nav>...</nav>
<main>...</main>
<aside>...</aside>
<footer>...</footer>
By using semantic tags like <header>, <nav>, <main>, <aside>, and <footer>, we explicitly define the role of each section, making the code more self-explanatory.
Accessibility and Screen Readers:
Accessible sites must deliver content to all types of users and should be the main objective of any website and web developer! Semantic HTML greatly benefits accessibility. Assistive technologies like screen readers rely on proper semantic markup to navigate and present content to users with visual impairments. Let's consider an example where an unordered list is used without any semantic elements:
<div id="services">
<div id="service1">...</div>
<div id="service2">...</div>
<div id="service3">...</div>
</div>
In the above code, while visually it may seem like a list of services, it lacks semantic meaning. By using the <ul> and <li> tags, we can transform it into a well-defined list:
<ul id="services">
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
This simple change allows screen readers to announce the list as a set of related items, improving the overall accessibility of the web page.
SEO Benefits:
Search Engine Optimization (SEO) is crucial for driving organic traffic to your website. Semantic HTML plays a vital role in optimizing web pages for search engines. Consider the following example:
<div id="article">
<div id="title">...</div>
<div id="content">...</div>
</div>
While the content may be relevant, search engines find it difficult to determine the importance of each division. By using semantic elements, we can provide additional context:
<article>
<header>
<h2>Article Title</h2>
<p>Published on <time datetime="2023-05-17">May 17, 2023</time></p>
</header>
<div>
<p>...</p>
<!-- Rest of the article content -->
</div>
</article>
By utilizing the <article>. <header> and <h2> tags, we clearly define the title and content, aiding search engines in understanding the relevance and structure of the information. Using the <header> tag within the <article> element can be beneficial when you want to include a specific header or introductory content related to the article. This helps provide additional context and organization to the content within the <article>.
Using semantic HTML is essential for creating web pages that are informative, adaptable, and accessible. By employing HTML5 semantic elements, you can enhance the structure, accessibility, and search engine optimization of your web content. This leads to improved user experiences, increased organic traffic, and a better understanding of your website's purpose by both humans and machines.
In summary, writing semantic HTML makes your code easier to understand, making the source code more readable for other developers. Screen readers and browsers can interpret Semantic HTML better, which makes it more accessible.
Remember, web development is an ongoing learning process, and staying updated with emerging web standards is crucial to create modern and user-friendly websites. Keep exploring.
Here are two helpful resources for writing better semantic websites and creating accessible websites:
MDN Web Docs - HTML: Semantics:
Link: developer.mozilla.org/en-US/docs/Web/HTML/E..The MDN Web Docs provide extensive documentation on HTML elements and their proper usage. The "HTML: Semantics" section specifically covers semantic elements and their importance in creating well-structured web pages. It includes detailed explanations, examples, and usage guidelines for each semantic element, helping you understand how to use them effectively.
WebAIM - Web Accessibility In Mind:
Link: webaim.orgWebAIM is a valuable resource for web accessibility information and guidance. They provide comprehensive resources, tutorials, and articles on creating accessible websites. Their materials cover a wide range of topics, including accessibility standards, best practices, guidelines for specific disabilities, and testing tools. WebAIM's resources will help you understand and implement accessibility principles to ensure your websites are usable by all individuals.
By exploring these resources, you'll gain a solid understanding of semantic HTML and accessibility practices, enabling you to create websites that are well-structured, informative, and accessible to a diverse audience.